[HTML STARTER] Content II
Hey HTML beginners! In the last post, we covered how to draw imaginary boxes to draw sections of content.
Today, we will start putting some content in each section.
1. The Title
We have divided each content into sections:
- Title
- Sub-title
- Main image
- Main content
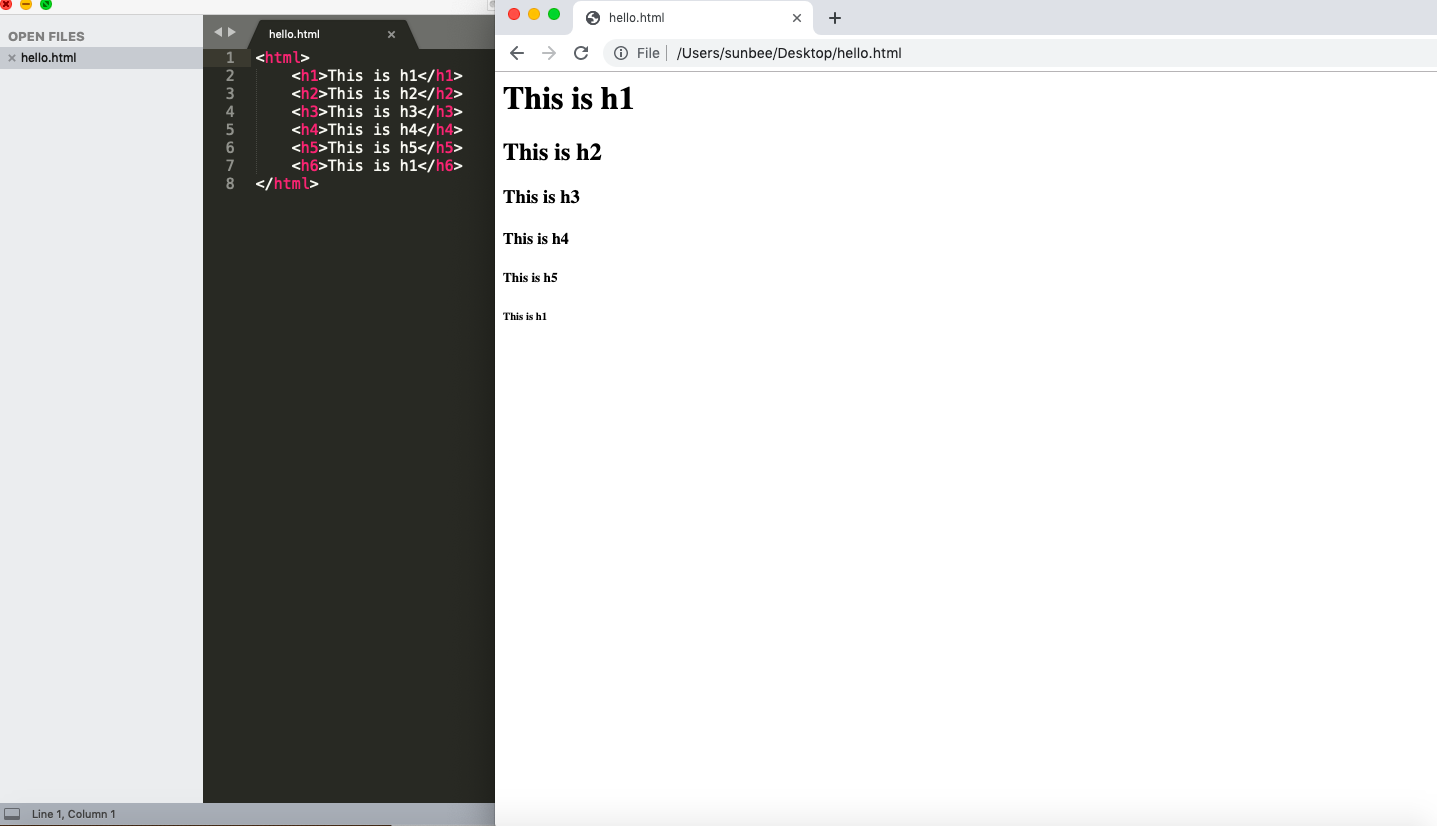
We will go over how to input the title and sub-title today. We use h1 tag for the main title. h stands for heading, and there are h tags starting from h1 to h6. Usually, h1 is used for the main title while other h tags are used for sub-titles. Each h tags has different font size, and h1 has th elargest font. See the following image that represent size of font for each h tag.

Let’s start putting the main title with h1 tag.
<html>
<body>
<div class="main-title">
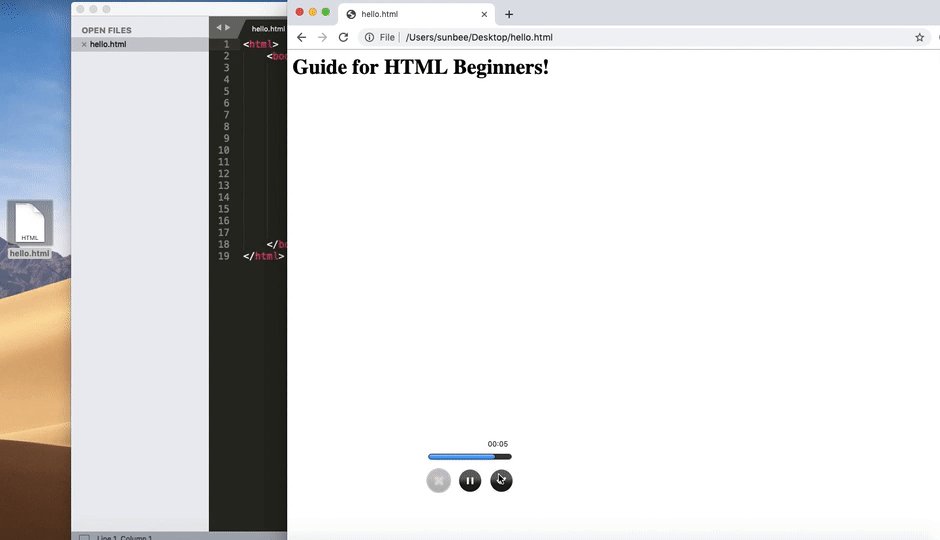
<h1>Guide for HTML Beginners!</h1>
</div>
<div class="sub-title">
</div>
<div class="main-picture">
</div>
<div class="main-contents">
</div>
</body>
</html>
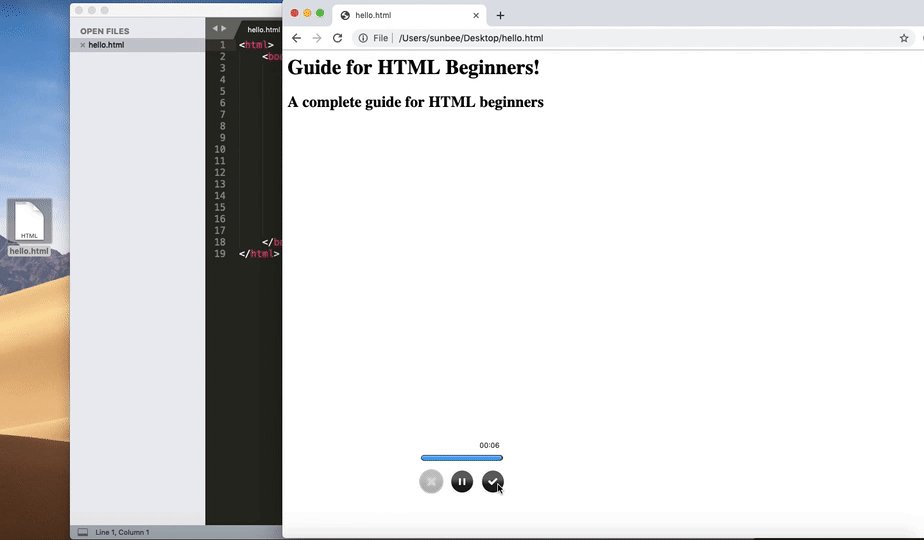
Dont forget to put starting tag AND ending tag together! Let’s see how it looks on the browser.

2. Sub-title
Use h2 tag for a sub-title. It will look smaller than h1.
<html>
<body>
<div class="main-title">
<h1>Guide for HTML Beginners!</h1>
</div>
<div class="sub-title">
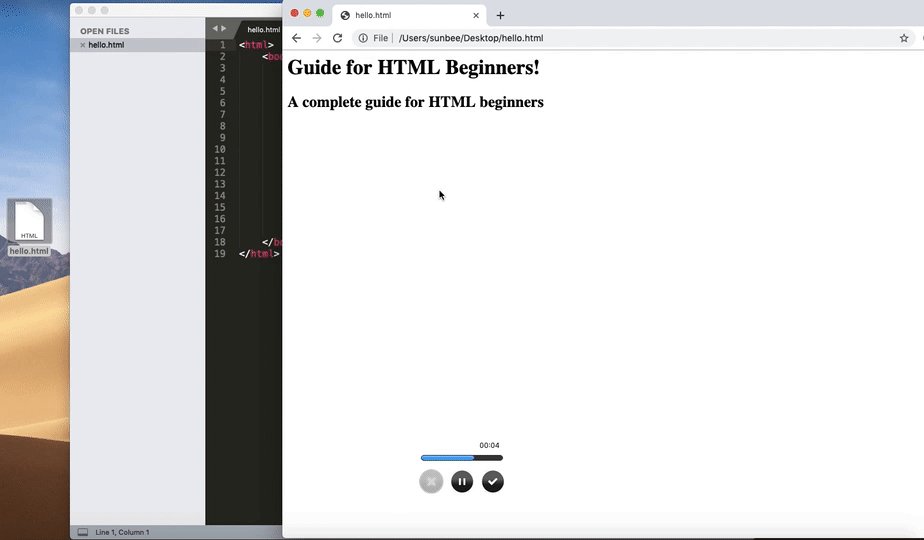
<h2>A complete guide for HTML beginners</h2>
</div>
<div class="main-picture">
</div>
<div class="main-contents">
</div>
</body>
</html>
Let’s find out how it looks on the brower

In the next post, we will go over how to input the main content and an image



독자 의견
저자 @alexis 에게 의견 남기기: