[css] div 박스 아래에 작은 삼각형 그리기
div 박스 아래에 삼각형을 표시하고 싶을 때, 사용할 수 있는 css 코드입니다. 세모를 표시하기 위한 여러 많은 방법이 많겠지만, 복잡하지 않게 적당히 쓸 수 있는 방법인거 같아서 찾아본 김에 정리해둡니다. 누군가에게는 도움이 되는 내용이었으면 좋겠네요.

CSS 코드
.content-box {
position: relative;
border: 5px solid #4993a0;
}
.content-box:after {
content:'';
position: absolute;
left: 0;
right: 0;
margin: 0 auto;
width: 0;
height: 0;
border-top: 15px solid #4993a0;
border-left: 25px solid transparent;
border-right: 25px solid transparent;
}
HTML 코드
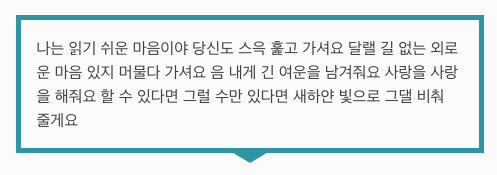
<div class="content-box">
나는 읽기 쉬운 마음이야 당신도 스윽 훑고 가셔요 달랠 길 없는 외로운 마음 있지
머물다 가셔요 음 내게 긴 여운을 남겨줘요 사랑을 사랑을 해줘요
할 수 있다면 그럴 수만 있다면 새하얀 빛으로 그댈 비춰 줄게요
</div>
참조
- How To Put Arrows at the Bottom of a Div ( https://dev.to/flippedcoding/how-to-put-arrows-at-the-bottom-of-a-div-43i )



독자 의견
저자 @brad 에게 의견 남기기: