깃허브 readme.md 에 넣을 이미지 URL을 issue 사용하지 않고 만들기
GitHub 에 프로젝트를 생성하고 readme.md 에 입력할 때 필요한 이미지 URL을 만들 때 주로 issue 를 이용하거나 혹은 git 폴더 자체에 이미지를 넣어서 사용하기도 하는데요.
이렇게 사용하면, 내가 올린 프로젝트에 issue 에 프로젝트와 상관없는 기록이 남고, git 폴더에도 프로젝트와 상관없는 파일이 올라가게 되서 신경이 쓰이곤 합니다. 저만 그런가요?^^;
또, issue 에 올라간 이미지 파일들을 내가 관리하고 싶은 순간들도 생기는데 이래저래 조금씩 불편함을 느끼던 차에 이미지에 URL 만들기 좋은 사이트가 있어서 소개합니다.
에스드랍이라는 이미지 호스팅 사이트이고, 주소는 https://essedrop.com 입니다. 회원가입하고 이메일을 인증하면 기본 100Mb 용량을 주고, 친구 초대 등으로 500Mb 까지 용량을 늘릴 수 있습니다. 이 정도 용량이면 readme.md 에 넣을 이미지 용량으로는 충분하겠죠?^^

이미지 업로드도 요즘 트랜드에 맞게 간단하게 드래그 앤 드랍으로 할 수 있고, 업로드 한 이미지를 클릭하면 직접링크를 위한 이미지 URL 도 바로 사용할 수 있게 복사되기 때문에 필요할 때 이용하면 괜찮을 것 같습니다.
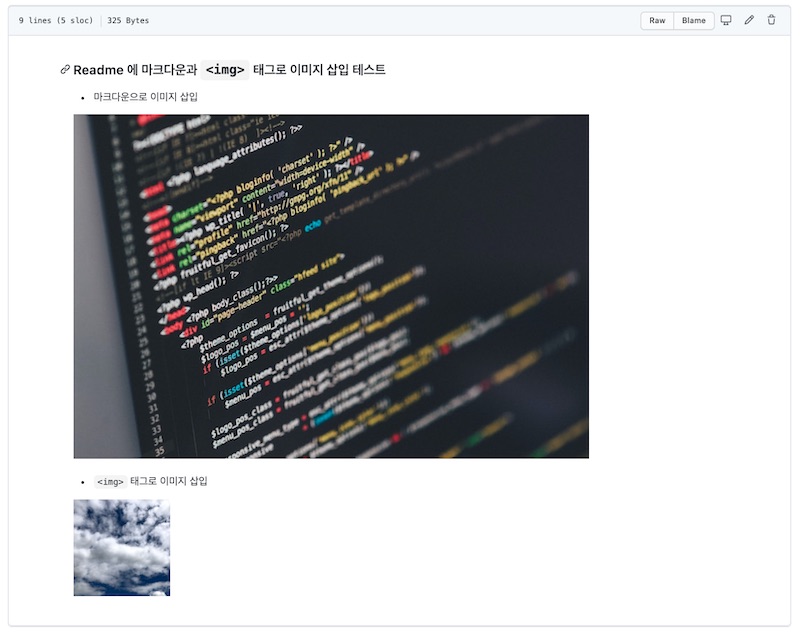
깃허브 Readme.md 에 마크다운과 <img> 태그로 에스드랍에서 만든 이미지 URL 이 잘 입력되는지 테스트해봤습니다.
글을 아래처럼 입력했구요,
### Readme 에 마크다운과 `<img>` 태그로 이미지 삽입 테스트
- 마크다운으로 이미지 삽입

- `<img>` 태그로 이미지 삽입
<img width="150" src="https://i.esdrop.com/d/f/XcGaoptYok/wKga5fV18f.jpg">
잘 나오네요^^

GitHub 사용하시는 분들께 도움이 되었으면 좋겠습니다^^
혹시 궁금한 것 있으시면 댓글로 남겨주세요!



독자 의견
저자 @brad 에게 의견 남기기: