[LYNMP 도움말] 마크다운(Markdown) 문법 - 링크 삽입
링크를 삽입하는 여러가지 방법에 대해서 소개합니다.
1. URL 직접입력
삽입하고 싶은 링크의 http 혹은 https 를 포함한 URL 전부를 입력하면, 자동으로 링크가 삽입됩니다.
입력 예 :
https://lynmp.com
<https://lynmp.com>
표시 예 :
2. 텍스트에 링크 삽입
텍스트에 링크를 삽입하는 방법입니다.
입력 예 :
개발자들의 퇴근도우미가 궁금하시다면, [LYNMP 홈페이지](https://lynmp.com)를 클릭하세요.
표시 예 :
개발자들의 퇴근도우미가 궁금하시다면, LYNMP 홈페이지를 클릭하세요.
3. 링크에 title(설명) 추가
삽입한 링크에 title(설명)을 추가할 수 있습니다.
입력 예 :
[LYNMP 홈페이지 바로가기](https://lynmp.com "개발자들의 퇴근 도우미 LYNMP")
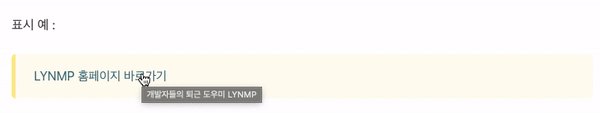
표시 예 :
입력한 타이틀은 마우스 포인터를 올려두면 확인할 수 있습니다. 아래 이미지를 참고해주세요.

4. 참조 링크
같은 링크 URL 을 여러번 입력해야하거나 글 안의 링크를 따로 관리하고 싶을 때 편리한 기능입니다.
링크를 [참조링크 텍스트]: 참조링크_URL 의 형태로 입력하고 삽입하고자 하는 부분에 [참조링크 텍스트]를 입력하는 방법으로 링크를 삽입할 수 있습니다.
입력 예 :
[LYNMP 홈페이지][참조 링크 URL]
문장 안에서도 [참조 링크 URL]을 사용할 수 있습니다.
[참조할-URL-링크]에 설명(title)을 추가할 수도 있습니다.
[참조 링크 URL]: https://lynmp.com
[참조할-URL-링크]: https://lynmp.com "개발자들의 퇴근도우미 LYNMP 홈페이지입니다."
표시 예 :
문장 안에서도 참조 링크 URL을 사용할 수 있습니다.
참조할-URL-링크에 설명(title)을 추가할 수도 있습니다.
5. 이미지에 링크 삽입
이미지에 링크를 삽입하려면, [![이미지설명(이미지 소스 URL)]](링크 URL)과 같은 형식으로 입력합니다.
입력 예 :
[](https:lynmp.com)
표시 예 :





독자 의견
저자 @LYNMP 에게 의견 남기기: