요즘 마크다운으로만 글을 쓰는 이유
전 마크다운, Markdown 에 중독(^^?)되었습니다. 이제는 글을 쓰려고 하면 마크다운 에디터부터 찾는데요. 여러 에디터에서 마크다운을 지원하고 마크다운에 관련된 글들이 많이 나오고 있는 걸로 봐서, 저 뿐만 아니라 많은 사람들이 마크다운에 매력을 느끼는 건 확실한 것 같습니다.
처음에 마크다운이란걸 사용하면서 편하다 정도였는데, 중독될 정도로 마크다운을 좋아하게 된 마크다운의 매력포인트를 몇가지 적어보겠습니다. 이 매력이 궁금한 사람들은 지금 당장 마크다운을 써보시길~!!!😎
마크다운(Markdown) 이란?
마크다운(markdown)은 일반 텍스트 기반의 마크업 언어로, 서식이 있는 문서를 작성 및 편집하는 문법입니다. 2004년 존 그루버에 의해 만들어졌고, HTML 경험이 없는 사람도 누구가 쉽게 쓰고 읽을 수 있고 HTML 로도 변환이 가능합니다. md라는 확장자를 사용합니다.

참고 : 위키백과 마크다운
마크다운 매력 포인트
1. 쉽다! 정말 쉽다!
마크다운 문법은 정말 쉽고 간단합니다. HTML 을 모르는 사람이더라도, 노트에 일기를 쓸 수 있는 사람이라면 누구나 문법을 5분안에 배우고 쓸 수 있습니다. HTML 을 구조를 아는 사람이라면, 더 금방 배울 수 있습니다.
글 제목, 글자 모양, 리스트 작성, 글에 링크 걸기, 이미지 삽입 등을 특수문자를 이용해서 직관적으로 쉽게 쓸 수 있습니다. 마크다운 사용법은 여기에 설명하는 것보다 잘 정리된 글을 참고해주시길^^ → 마크다운 문법 정리 바로 가기
2. 글만 쓰면 알아서 깔끔하고 예쁘게 표현된다!
마크다운 문법에 맞춰 글을 입력하면, 마크다운 에디터들의 특징으로 깔끔하고 멋지게 글이 표현됩니다. 지금 보고 계시는 이 글도 마크다운 문법으로 아래처럼 입력된 걸 보고 계시는 겁니다.
글 제목, 글자 모양, 리스트 작성, 글에 링크 걸기, 이미지 삽입 등을 특수문자를 이용해서 직관적으로 쉽게 쓸 수 있습니다. 마크다운 사용법은 여기에 설명하는 것보다 잘 정리된 글을 참고해주시길^^ → [마크다운 문법 정리 바로 가기](https://lynmp.com/en/article/title/how-to-use-markdown-oz811c9dc5pz)
### 글만 쓰면 알아서 깔끔하고 예쁘게 표현된다!
마크다운 문법에 맞춰 글을 입력하면, 마크다운 에디터들의 특징으로 깔끔하고 멋지게 글이 표현됩니다. 지금 보고 계시는 이 글도 마크다운 문법으로 이렇게 입력된 걸 보고 계시는 겁니다.
3. 확장성이 좋다!
다시 말해서 문법이 간단하다는 이야기입니다. 문법이 간단하고 HTML 로 변환이 가능하다보니 마크다운 문법으로 작성한 글을 마크다운을 지원하는 에디터에 복사해서 붙여넣기만 하면 큰 변화없이 표현이 되고 또 바로 수정이 가능합니다.
이렇다보니 내보내기(Export) 가 수월하고, 내가 쓴 글들을 이동 및 복사, 편집 및 관리가 편합니다.
특히나 요즘은 다양한 마크다운 에디터들이 있어서 취향에 맞는 것을 골라 붙여넣고, 수정하고 .md 파일로 저장하여 간단하게 관리할 수 있습니다.
4. 소스코드 입력에 좋다.
흔히 코딩이란걸 하다보면, 일종의 팁이나 관련 코드들을 적어놓고 싶을 때가 있는데요. 일반 에디터에 입력하려면 큰따옴표가 특수문자로 치환되거나( “” 가 “” 이렇게 ) 한 줄을 넘겼는데 두 줄로 입력되고 특수문자 입력하면 안되는 등의 여러 문제가 있었습니다. 가독성도 떨어지고 좀 불편했죠.
하지만, 마크다운에서는 소스코드 그대로 입력할 수 있기 때문에 복사해서 쓰기도 좋고, 요즘 마크다운 에디터들은 가독성을 높이기 위해 코딩하는 느낌 그대로 코딩언어에 따라 글자들을 하이라이트해주기 때문에 많은 개발자들이 개발로그나 매뉴얼 등에 사용하고 있습니다.
이런 느낌이랄까요?^^
<body>
<div class="linked-img">
<a href="https://essedrop.com" target="_blank">
<img src="https://i.esdrop.com/d/e6wR4WnZXR.png">
</a>
</div>
</body>
5. 온라인으로 마크다운을 작성하면 포털사이트, 예를 들면 구글(^^?)이 좋아한다.
마크다운으로 글을 쓰면 글 내용을 구글 크롤러가 잘 가져가는 것 같습니다. 아마, 간소한 문법으로 표현된 HTML 이기 때문이 아닐까 하고 생각하는데요. 책을 쓰듯이 구성을 잘 맞춰서 작성하면, 구글 검색결과에 더 잘 노출되는 것 같습니다.
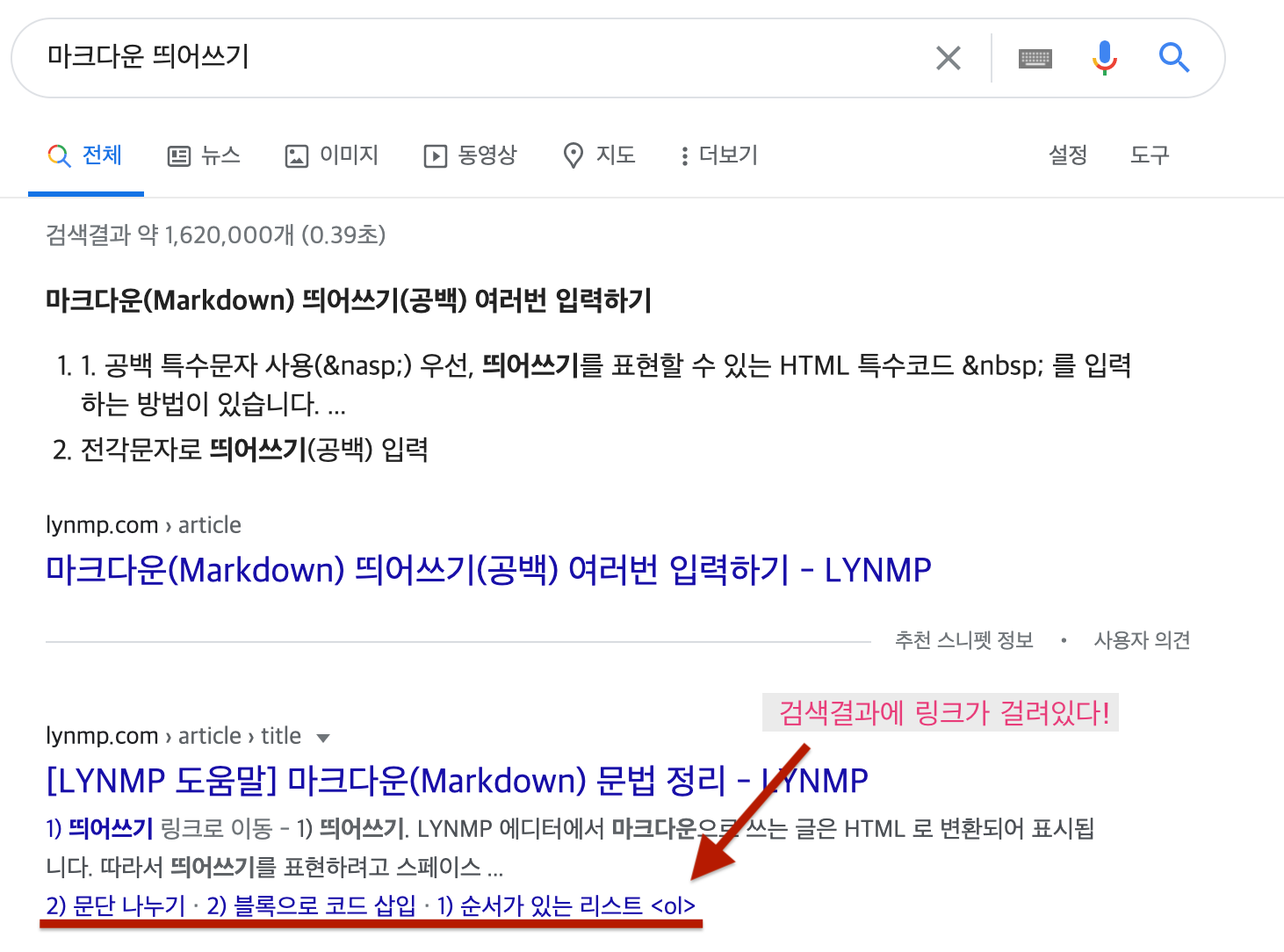
아래 이미지는 구글에서 마크다운 띄어쓰기로 검색해 본 결과인데, 검색결과에 해당 목차로 바로 갈 수 있도록 링크가 걸려있는 걸 확인해볼 수 있습니다. 구조적으로 잘 정리된 글은 구글이 좋아한다는 루머(?)가 정말인 것 같습니다^^ 궁금한 분들은 구글에서 마크다운 띄어쓰기 를 검색해보세요

6. 글쓰기에 집중할 수 있다.
글쓰기에 집중할 수 있다는 것은 아마 내가 마크다운에 가장 큰 매력을 느끼는 이유라고 생각합니다.
어떤 글을 쓸 때, 특히 다른 사람에게 보여지는 글을 쓸 때 글을 쓰면서도 어떤 글자를 굵게 할까, 이모티콘을 어떻게 쓸까, 이쪽 여백을 더 줘야할까 등등 글 자체를 고민하기보다는 글의 겉모습을 더 신경쓰면서 글을 쓰게 되곤 합니다.
하지만, 마크다운으로 글을 쓸 때는 정해진 규칙에 따라 글을 써야하다보니, 글의 겉모습보다는 구성을 더 신경쓰게됩니다. <p> 태그에 제목과 글을 디자인만 바꿔서 쓰는 것이 아닌, 진짜 책을 쓰듯이 제목과 문단을 분리하고 문단안에서도 글과 목록, 이미지 등을 잘 구분하면서 글을 쓰고 있는 제 자신을 발견하곤 합니다. 그렇다보니 자연스럽게 가독성이 좋은 글을 쓰게 됩니다. 문제가 있다면, 아직 부족한 저의 글솜씨겠죠?^^;
마치며
여러분도 마크다운으로 글을 써보시면서, 마크다운만의 편안함과 간단함의 매력에 빠져보시길 바랍니다. 다음 글로는 제가 사용해 본 마크다운 에디터들에 대해 소개해보겠습니다.





독자 의견
저자 @brad 에게 의견 남기기: