[HTML 스타터] 콘텐츠 입력하기 III
HTML 스타터 여러분, 안녕하세요? 지난 연재에서
h1과h2를 이용한 제목과 부제목 입력하는 방법에 대해 알아보았습니다.🧐 지금까지 제가 공부한 HTML은 간단한 규칙만 이해하고 태그 몇개만 외워두면 어렵지 않은 작업인것 같아요. 나중에 연재할 스타일링(css)는 다른 문제이지만 말이에요🤔.여기서는 간단한 HTML 사용방법과 태그를 이용한 콘텐츠 입력방법에 대해 포스팅하니 자세한 태그는 w3schools.com을 이용하시길🙏🏻오늘은 지난 연재시간에 이어 이미지 입력하는 방법에 대해 알아보겠습니다.
팔로팔로미~!🙋🏻♀️
1. 이미지 태그 = img
지난 시간 타이틀에 이어 오늘은 메인 사진을 넣어보겠습니다. FYI 웹페이지에 사진을 넣을 때 내가 찍은 사진이 아니고 다운받은 사진이라면 사진의 사용가능한 범위를 알고 사용해 주세요. 특히 상업용으로 사용이 금지되어있는 사진을 사용은 노노해요! 🙅🏻♂️👮🏻♀️ 이점은 반드시 기억해 주세요!
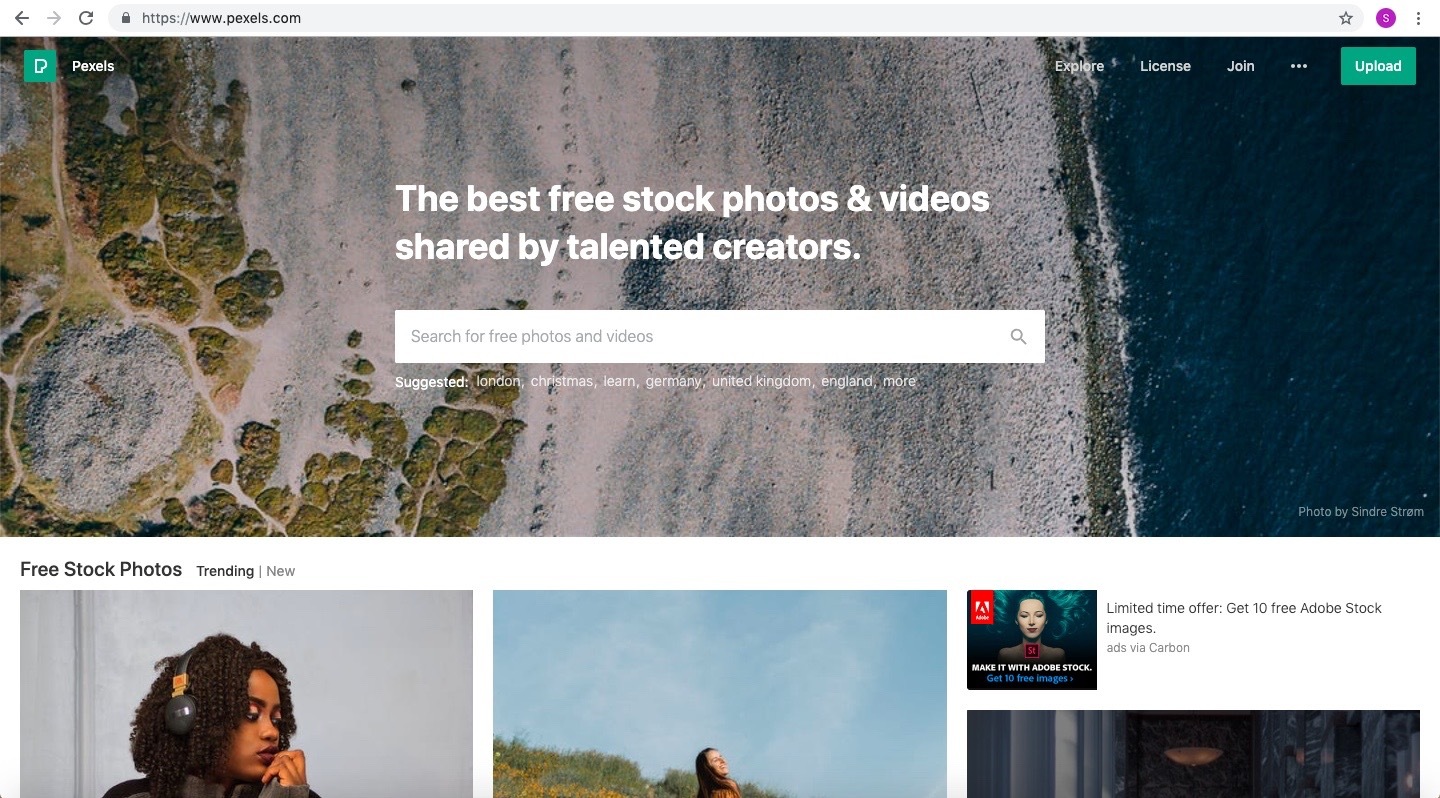
사진을 받을 수 있는 사이트 중 제가 자주 사용하는 사이트가 있는데요, 바로 pexels.com입니다. 이곳은 상업용으로도 사용가능한 사진이 있는 곳이니 참고하시면 좋을것 같아요.🙆🏻♀️

이미지는 img태그를 이용하여 넣을 수 있습니다. 여기서 잠깐 📌 img태그는 다른 태그들처럼 종료태그가 없이 사용할 수 있는 태그입니다. 🤓 그럼 여기서 이미지를 다운받아 지금까지 작업한 hello.html에 이미지를 넣어보도록 하겠습니다.
먼저 지난번 작업한 html을 볼까요?
<html>
<body>
<div class="main-title">
<h1>HTML 스타터를 위한 가이드!</h1>
</div>
<div class="sub-title">
<h2>컴알못도 할수있다! HTML 베이비들을 위한 안내서</h2>
</div>
<div class="main-picture">
</div>
<div class="main-contents">
</div>
</body>
</html>
2. 이미지 넣어보기!
그럼 img태그를 이용하여 main-picture에 이미지를 넣어보겠습니다. 여기서 중요 포인트‼️ img태그에는 반드시 src를 붙여야합니다. Source의 간추린 말로 src=뒤에 반드시 이미지 파일의 주소를 입력해 주세요. 여기서는 제 컴퓨터 다운로드 파일에 있는 사진을 이용하지만 실제 서버에서 운영하는 웹페이지일 경우 클라우드 파일에 사진을 업로드하여 사용하시는 것이 좋습니다.
<html>
<body>
<div class="main-title">
<h1>HTML 스타터를 위한 가이드!</h1>
</div>
<div class="sub-title">
<h2>컴알못도 할수있다! HTML 베이비들을 위한 안내서</h2>
</div>
<div class="main-picture">
<img src="file:///Users/sunbee/Downloads/computer-hands-laptop-2115217.jpg">
</div>
<div class="main-contents">
</div>
</body>
</html>
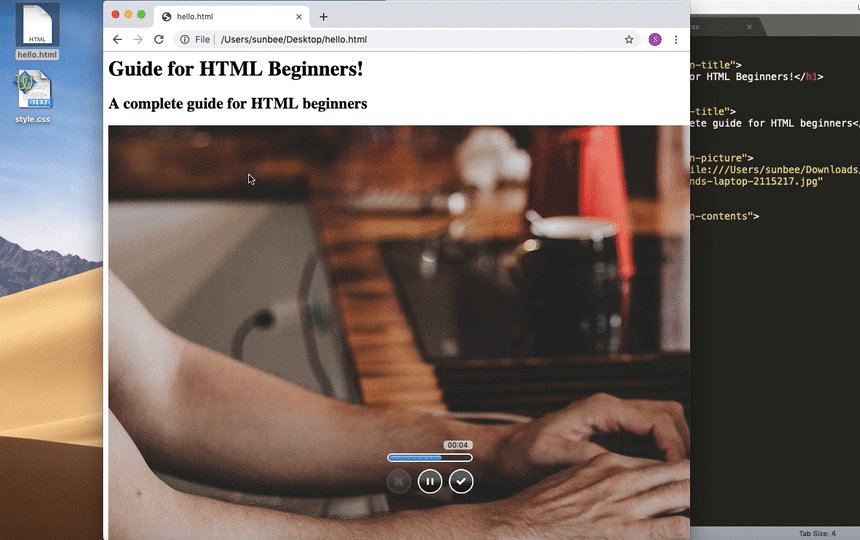
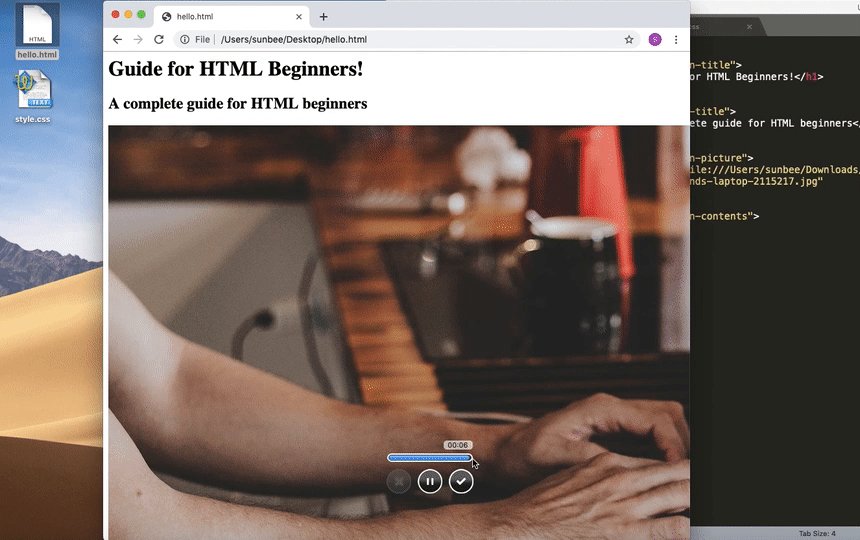
그럼 위의 html을 실제 브라우저에 열어보겠습니다. 참! 조금 전에도 이야기했듯이 위의 코드를 여러분의 컴퓨터에 그대로 적용하시면 이미지가 안보여요🙅🏻♂️

We will adjust the size of image in CSS post.



이미지 사이트 정보 잘 보고 갑니다~^^