CSS Grid로 테이블 표현할 때, 줄마다 배경색상 다르게 반복하는 방법
CSS Grid 로 여러 DIV 를 한 줄로 표현한 후 짝수 행은 배경색이 없고, 홀수행은 배경색이 있는 등의 줄줄이 반복적인 색상표현을 하고 싶을 때 쓸 수 있는 방법입니다.
Grid 로 테이블처럼 표현하기
예제를 위해 2 * 4 형태로 테이블처럼 만들겠습니다.
HTML 코드
<div class="table-wrapper">
<div class="column-item">
<div class="left">
제목 1
</div>
</div>
<div class="column-item">
<div class="right">
첫번째 내용입니다.
</div>
</div>
<div class="column-item">
<div class="left">
제목 2
</div>
</div>
<div class="column-item">
<div class="right">
두번째 내용입니다.
</div>
</div>
<div class="column-item">
<div class="left">
제목 3
</div>
</div>
<div class="column-item">
<div class="right">
세번째 내용입니다.
</div>
</div>
<div class="column-item">
<div class="left">
제목 4
</div>
</div>
<div class="column-item">
<div class="right">
네번째 내용입니다.
</div>
</div>
</div>
<style>
.table-wrapper {
display: grid;
grid-template-columns: auto 1fr;
grid-gap: 0;
}
.column-item {
padding: 1rem;
background-color: orange;
}
</style>
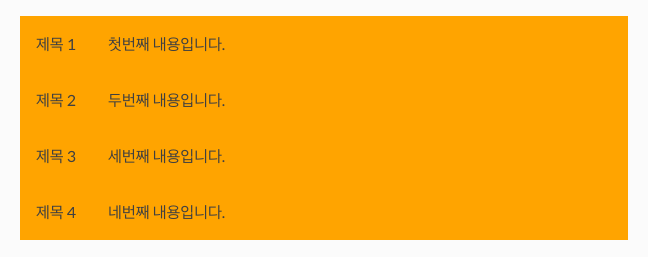
실행화면
한 줄처럼 표현하고 싶어 grid-gap의 값을 0으로 하였더니, 모두 한 div 인 것처럼 표현되었습니다. 아시죠? 착한 사람에게만 구분선이 보인다는 거… 😆

홀수행에만 배경색 적용하기
그럼 이제 CSS 의 선택자(selector) :nth-child() 를 사용해서 홀수행에만 주황색 배경색을 적용해보도록 하겠습니다.
:nth-child()에 대해 자세한 설명은 https://www.w3schools.com/cssref/sel_nth-child.asp 페이지를 참고하세요^^
코드
<style>에 선언되었던 column-item 에서 배경색 지정을 지우고, > 선택자와 :nth-child() 선택자를 이용해서 아래와 같이 수정합니다.
<style>
.table-wrapper {
display: grid;
grid-template-columns: auto 1fr;
grid-gap: 0;
}
.column-item {
padding: 1rem;
}
.table-wrapper > div:nth-child(4n+1),
.table-wrapper > div:nth-child(4n+2) {
background-color: orange;
}
</style>
표현하고자 한 테이블의 가로 칸이 2개라서, nth-child의 값을 4n+1(홀수행의 첫번째 칸), 4n+2(홀수행의 두번째 칸) 로 했습니다. 만약, 행이 3개라면 6n+1, 6n+2, 6n+3 에 배경색을 정해줘야 홀수행에만 배경색이 지정됩니다.
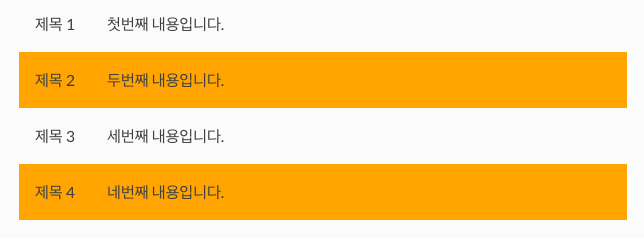
만약 짝수행에만 적용하고 싶다면, 4n+3, 4n+4 로 값을 변경합니다.
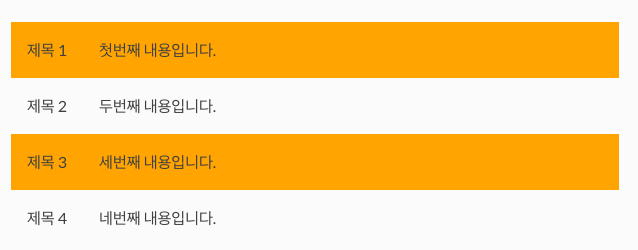
실행결과


부족한 글이지만, 누군가에게 도움이 되었으면 좋겠습니다^^



Responses
Leave a response to @brad