[HTML 스타터] CSS I
안녕하세요? 오랜만에 HTML연재를 합니다. 지난번 HTML 스타터 연재에서는 메인 텍스트와 사진 넣는 방법에 대해 알아보았습니다. 이번에는 드디어 CSS를 시작합니다. 텍스트의 크기와 색깔 등 다양한 스타일을 수정할 수 있는 CSS. 제일 먼저 시작해야할 부분은 Text에 CSS를 연결하는 거겠죠?
1. CSS 파일 만들기
자 그럼, 먼저 hello.html파일을 한번 열어보도록 하죠.

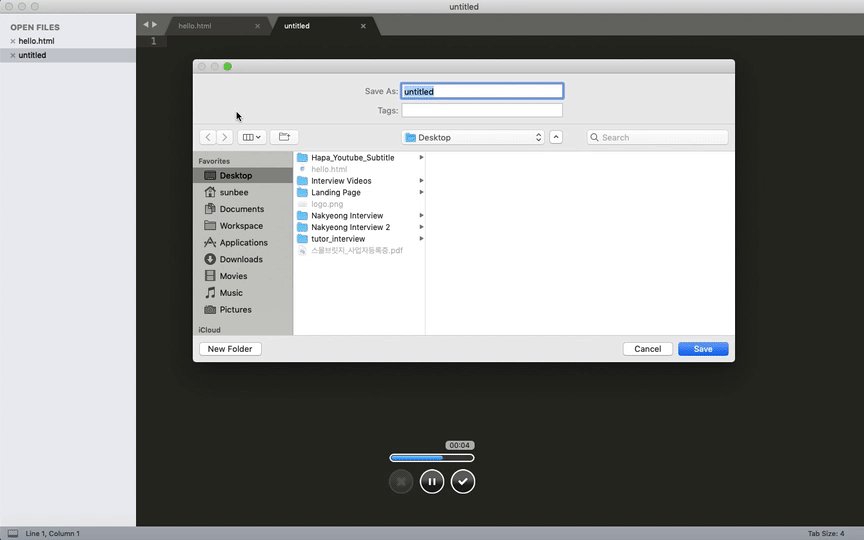
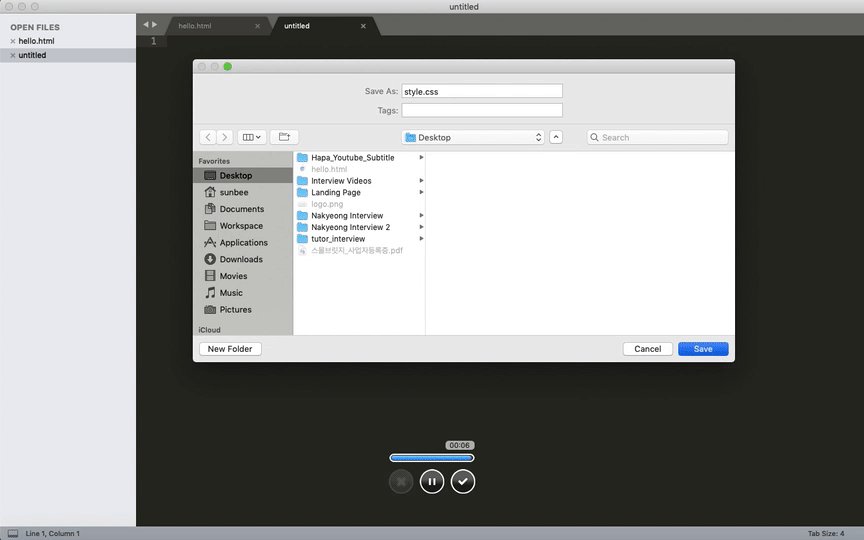
그리고 서브라임에 다음과 같이 css파일을 저장합니다. 파일이름은 style로하고 저장위치는 반드시 css로 해주세요. 즉, 파일이름은 style.css입니다.
이제 css파일이 만들어 졌습니다. 여기서 중요한건 css파일과 text파일을 연결 시켜야 한다는 것!
2. Text와 CSS 연결하기
먼저 텍스트 파일을 보도록 할게요!
<html>
<body>
<div class="main-title">
<h1>HTML 스타터를 위한 가이드!</h1>
</div>
<div class="sub-title">
<h2>컴알못도 할수있다! HTML 베이비들을 위한 안내서</h2>
</div>
<div class="main-picture">
<img src="file:///Users/sunbee/Downloads/computer-hands-laptop-2115217.jpg">
</div>
<div class="main-contents">
</div>
</body>
</html>
위 코드에 html과 body 태그 사이에 head태그를 입력합니다. 그리고 head안에 link태그를 이용하여 style.css파일을 연결합니다. 링크태그는 다음과 같이 사용합니다.
<link rel:"stylesheet" href="style.css">
위 내용을 실제 텍스트 파일 head태그 안에 넣어볼까요?
<html>
<head>
<link rel="stylesheet" rel="stylesheet" href="style.css">
</head>
<body>
<div class="main-title">
<h1>HTML 스타터를 위한 가이드!</h1>
</div>
<div class="sub-title">
<h2>컴알못도 할수있다! HTML 베이비들을 위한 안내서</h2>
</div>
<div class="main-picture">
<img src="file:///Users/sunbee/Downloads/computer-hands-laptop-2115217.jpg">
</div>
<div class="main-contents">
</div>
</body>
</html>
3. CSS 링크 확인하기
텍스트 파일에 CSS가 연결되었는지 확인해 볼까요? 본격적인 CSS 사용설명은 다음 연재에 살펴보겠지만 오늘은 연결되었는지 확인하기 위해 메인 타이틀 부분의 색깔을 변환해 보겠습니다.
먼저 style.css에 다음의 코드를 넣어보겠습니다.
h1 {
color: red;
}
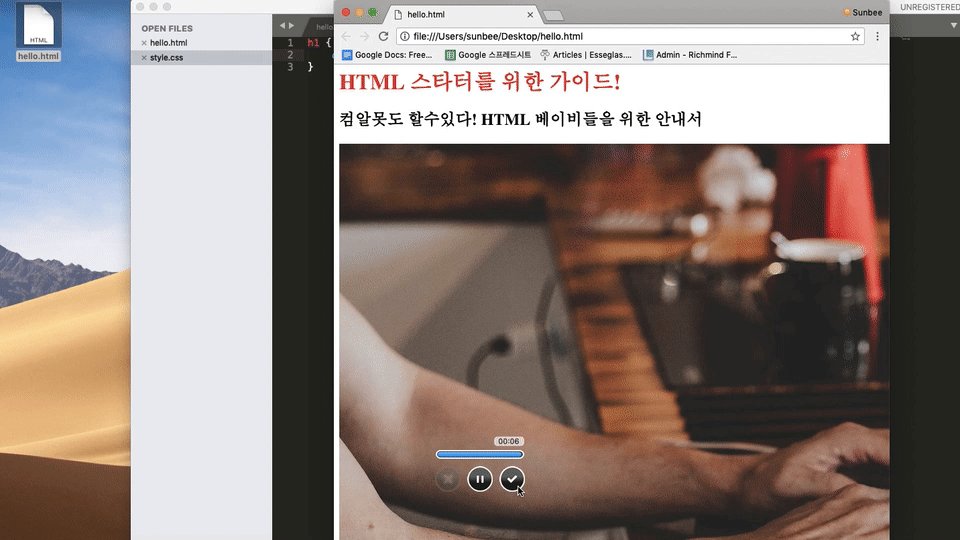
위의 코드를 저장한 후 브라우저에서 html파일을 오픈해 봅니다.
위에 보는것과 같이 h1 부분이 빨간색으로 표시되었습니다. CSS파일과 텍스트 파일이 연결되었다는 의미입니다. 다음 연재에서 본격적으로 CSS 사용법에 대해 알아보겠습니다.



Responses
Leave a response to @alexis