CSS grid 로 테이블 표현할 때, 테두리(border) 중복 적용 안되게 하기
요즘 웹페이지에서 테이블을 만들 때 <table> 태그 보다는 CSS 를 이용한 grid를 많이 사용하고 있습니다.(자고 일어나면 새로운 기술이~ ㅜ_ㅜ)
grid-template 으로 만든 div에 테이블처럼 테두리를 표현하고 싶을 때 사용할 수 있는 Tip 을 정리해봤습니다.
grid 에 border 를 표시하면…
우선, grid-template 으로 간단한 테이블을 만들어보고, 테두리를 표현해보겠습니다.
Code
<div class="table-wrapper">
<div class="header-item">
제목 1
</div>
<div class="description-item">
첫번째 내용입니다.
</div>
<div class="header-item">
제목 2
</div>
<div class="description-item">
두번째 내용입니다.
</div>
<div class="header-item">
제목 3
</div>
<div class="description-item">
세번째 내용입니다.
</div>
</div>
<style>
.table-wrapper {
display: grid;
grid-template-columns: minmax(0, auto) minmax(0, 1fr);
grid-gap: 0;
}
.header-item, .description-item {
padding: 1rem;
border: 2px solid #aaa;
}
</style>
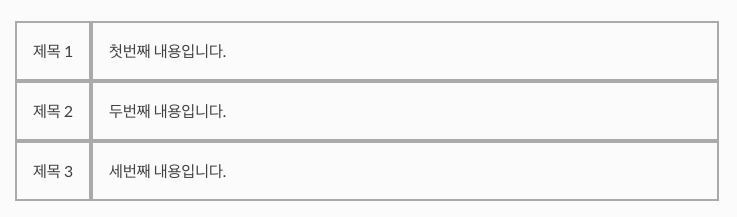
실행화면
어떻게 보면, 당연한 결과이겠지만 나의 바람과 달리 테이블 안쪽의 테두리가 중복적용되어서 테두리가 두꺼운 것처럼 표현됩니다.

그럼, 이제 이걸 해결해보겠습니다 😀
테두리를 중복안되게 표현하려면…
테두리를 중복안되게 표현하기 위해 여러 방법이 있겠지만, 제가 선택한 방법은 CSS 선택자(selector) >를 이용하는 방법입니다.
선택자
>는 바로 밑의 자식만 선택할 수 있는 선택자입니다.
자세한 내용이 궁금하신 분은 https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Selectors 를 참고하세요.
위의 코드 내용 중 CSS 코드부분만 수정해보겠습니다. CSS 선택자를 이용해서, 부모 div 에서 윗쪽과 왼쪽만 테두리를 그리고, 자식 div 에서 오른쪽과 아랫쪽 테두리를 그리는 방식으로 해결했습니다.
코드
<style>
.table-wrapper {
display: grid;
grid-template-columns: minmax(0, auto) minmax(0, 1fr);
grid-gap: 0;
border-top: 2px solid #aaa;
border-left: 2px solid #aaa;
}
.table-wrapper > div {
border-right: 2px solid #aaa;
border-bottom: 2px solid #aaa;
}
.header-item, .description-item {
padding: 1rem;
}
</style>
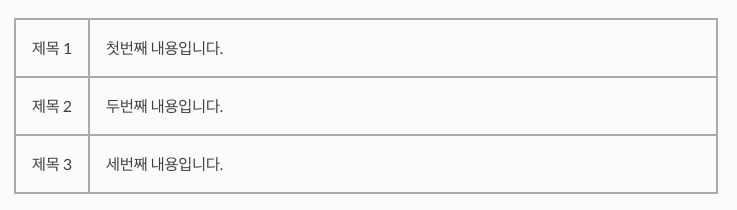
실행결과

저와 같은 문제로 고민중이셨던 분이 계신다면, 이 글로 도움이 되길 바래봅니다^^
그럼, 오늘도 칼퇴합시다~^^/



Responses
Leave a response to @brad