[HTML STARTER] Tag, tag, tag...
Last post introduced the editor,’Sublime Text’, for HTML and how to download the program. We will start HTML today focusing HTML tags. We will go over how to use tags and their features.
1. What is TAG?
Tag is a language that instructs computers to represent text or image on browser. There are certain rules when you use tags.
Rule 1. Tag has starting tag and ending tag.
**Rule 2. You put tags in between <>. Tags will be used as <starting tag>, </ending tag>. Note that ending tag follows after /.
Keeping in mind of those two rules, let’s create HTML file first.
2. How to create HTML file
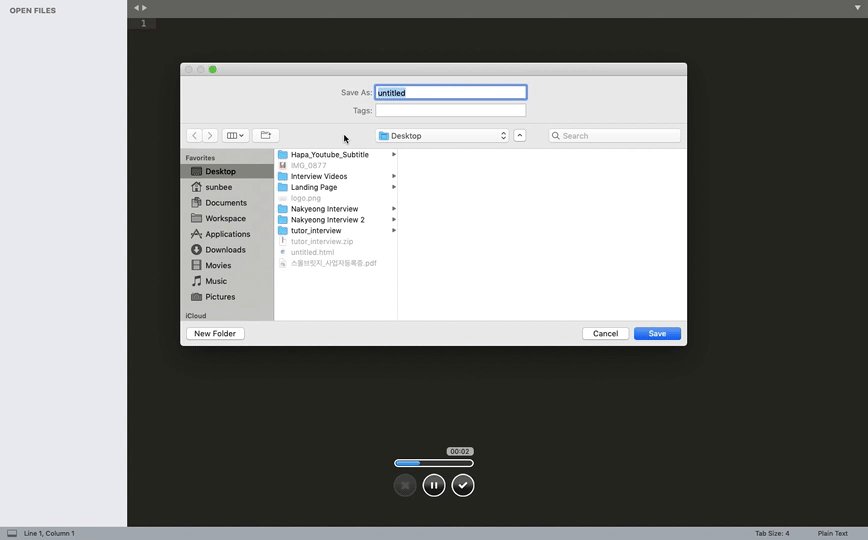
Let’s open Sublime Text that we downloaded last time. I will save the file as HTML format.
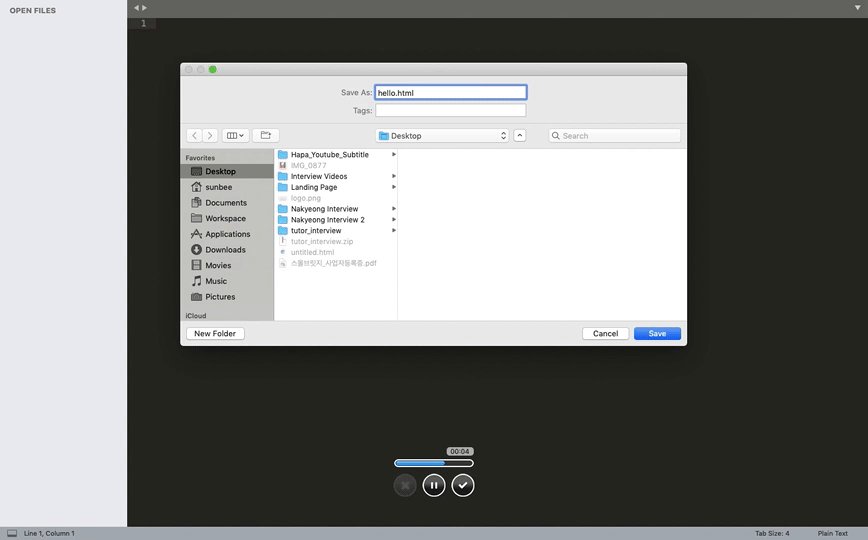
Remember, you need to input .html after you name the file. I will save hello.html to my desktop.

Let’s open hello.html on browser.

You can see white blank page when you open hello.html file on your browser. Why? because I haven’t written anything in the file.
3. Starting html and ending html
Remember tag #2 states that html tag starts with <starting tag> and </ending tag>. Let’s input text in Sublime to see. There are various tags where you can look them up in Google. Here, I will use the most common tags.
Think hello.html shown in the browser as a blank of page. I will input <html> tag to specify beginning and ending point of html. Then, I will create an imaginary boxes to contain content. Use <body> tag to create the box.
<html>
<body>
</body>
</html>
You can put text inside of body tag. Let’s put 'hello'inside of <body>.
<html>
<body>
hello!
</body>
</html>
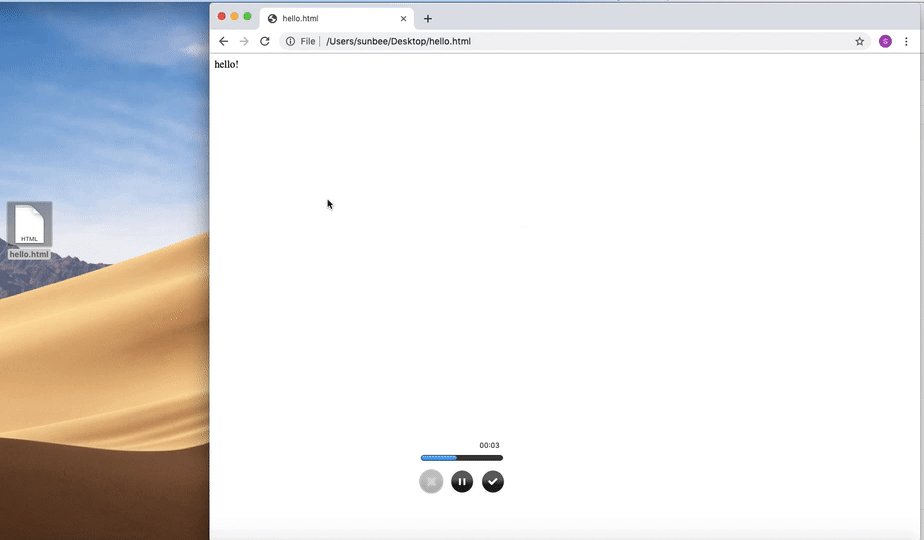
Save hello.html file in Sublime text, and let’s open the file in browser.

Now you are able to see hello in your browser.



Responses
Leave a response to @alexis