[HTML 스타터] HTML 스타터 - 에디터
컴퓨터라면 인터넷 서핑과 워드, 피피티, 엑셀만 다루었던 내가…
심지어 문과인 내가…HTML을 시작으로 이 세계에 발을 들여놓게 되었다.WHAT? 🤦🏻♀️
Anyway🤷🏻♀️, 나 같은 사람이 나만 있는건 아니니 내가 배운것도 정리하고 공유하고자 HTML 시리즈를 시작합니다. 🙋🏻♀️
오늘은 HTML을 시작하기에 앞서 필요한 준비물에 대해 알아볼게요.
HTML을 글자라고 비유하면 글씨를 쓸 수 있는 노트가 필요하겠죠?
이런한 노트형시의 프로그램을 에디터라고 해요. 다양한 에디터 중 기초적으로 메모장부터 서브라임텍스트라는 프로그램까지 다양하게 있습니다.
저는 여기서 서브라임텍스트를 사용할게요. 먼저 프로그램 다운로드부터 알아볼까요?
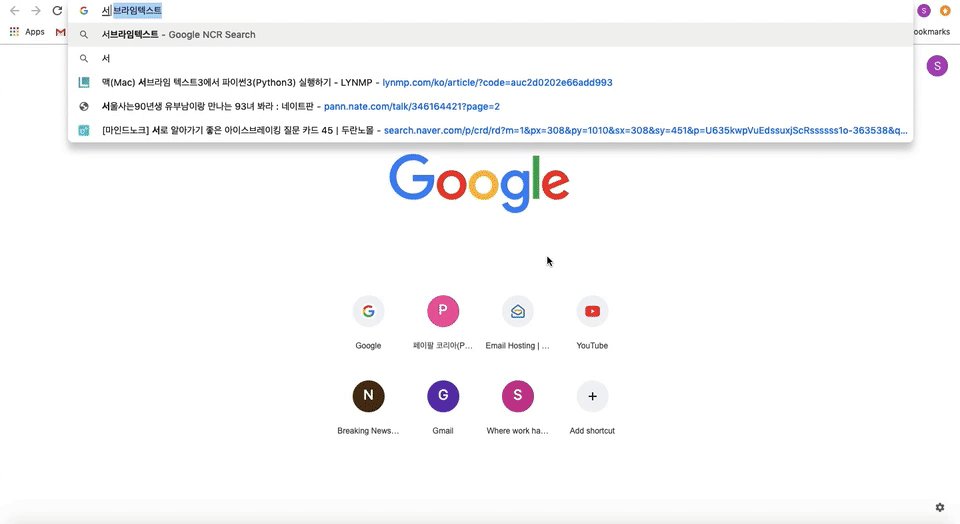
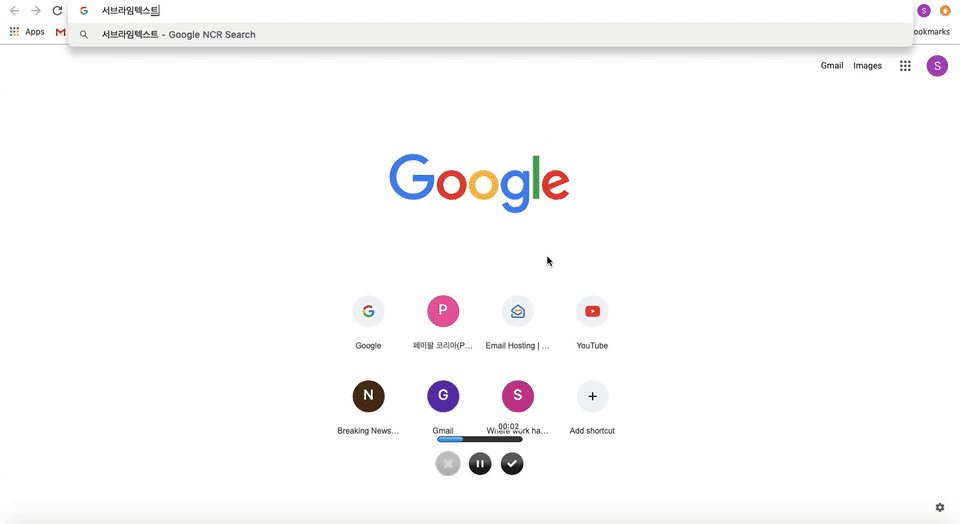
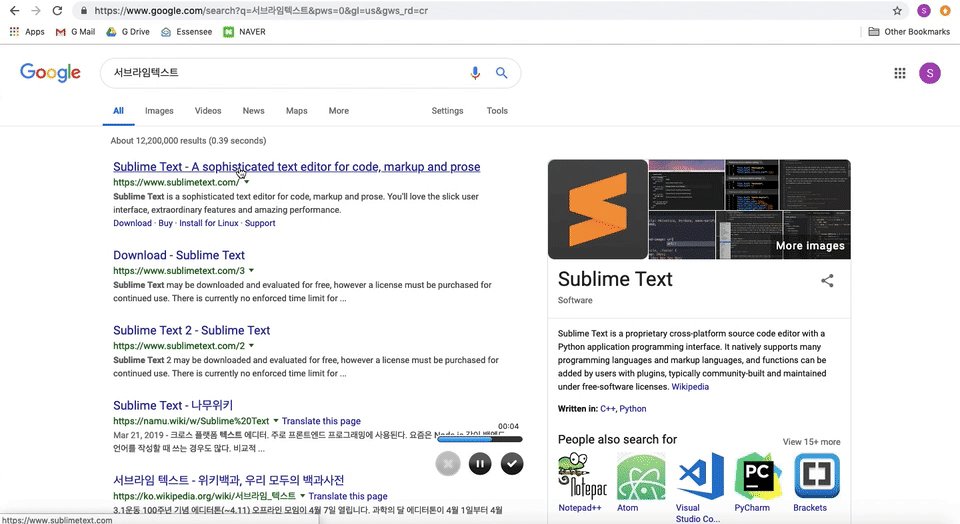
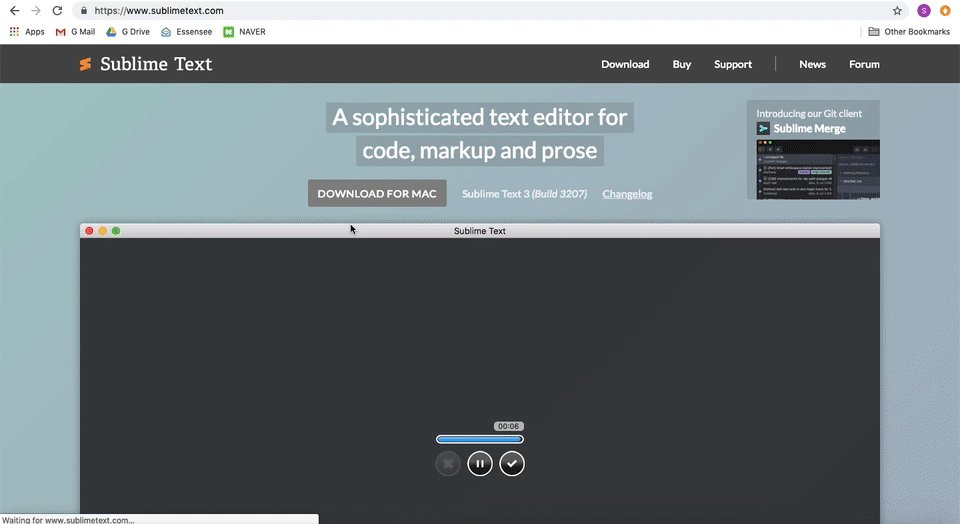
구글에 서브라임텍스트라고 검색합니다. 아래에 보시는 대로 첫번째 검색이 서브라임 공식 사이트에요. 사이트에 들어가셔서 맥 또는 PC용의 서브라임텍스트 프로그램을 다운받을 수 있습니다.

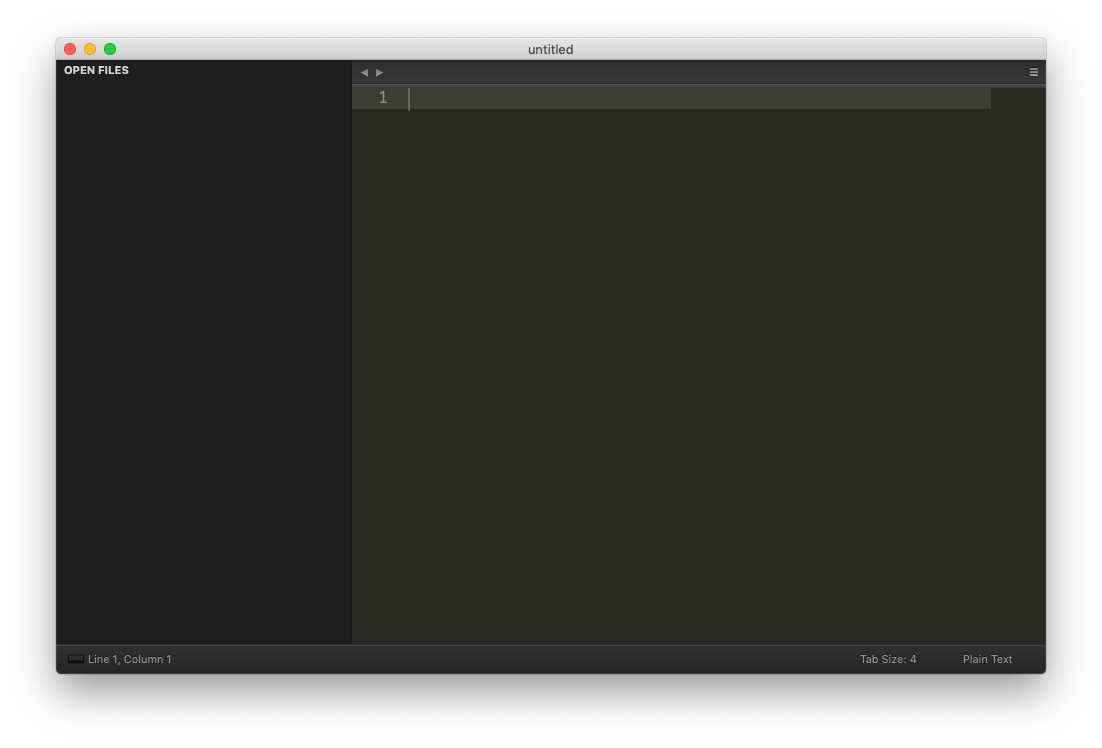
그럼 맥에서 서브라임텍스트를 열어볼까요? 프로그램을 열면 다음의 검정색 창이 생겨요~

요로콤, 서브라임을 다운로드한 후 프로그램을 열면 HTML을 할 준비가 완성된답니다! 💁🏻♀️
HTML 을 처음 접하는 분을 위하여 최대한 알기 쉽게 설명하려고 노력하였습니다. HTML 을 공부해야 하는데 알기쉬운 설명의 교재를 찾지 못한 분들에게 도움이 되면 좋겠습니다.




독자 의견
저자 @alexis 에게 의견 남기기: