[HTML 스타터] 콘텐츠 입력하기 II
HTML스타터 여러분, 안녕하세요? 저와 함께 HTML 베이비 스텝을 밟고있는 여러분을 응원합니다! 👶🏻💪🏻 어제는 실제 콘텐츠를 넣기전 사전작업을 완성했죠.
div를 이용해서 콘텐츠의 구역을 나누는 작업을 했습니다. 콘텐츠의 전체 구조를 쉽게말해 신문기사라고 상상하며 만들어 봤습니다.오늘도 피터와 함께 태그 몇가지를 이용해서 HMTL의 콘텐츠 입력을 배워볼게요! 👩🏻💻
1. 헤드라인: 콘텐츠 메인 제목
지난 연재에서 콘텐츠 구조를 다음의 영역으로 나누었습니다:
- 콘텐츠 제목
- 콘텐츠 부제목
- 이미지
- 메인 콘텐츠
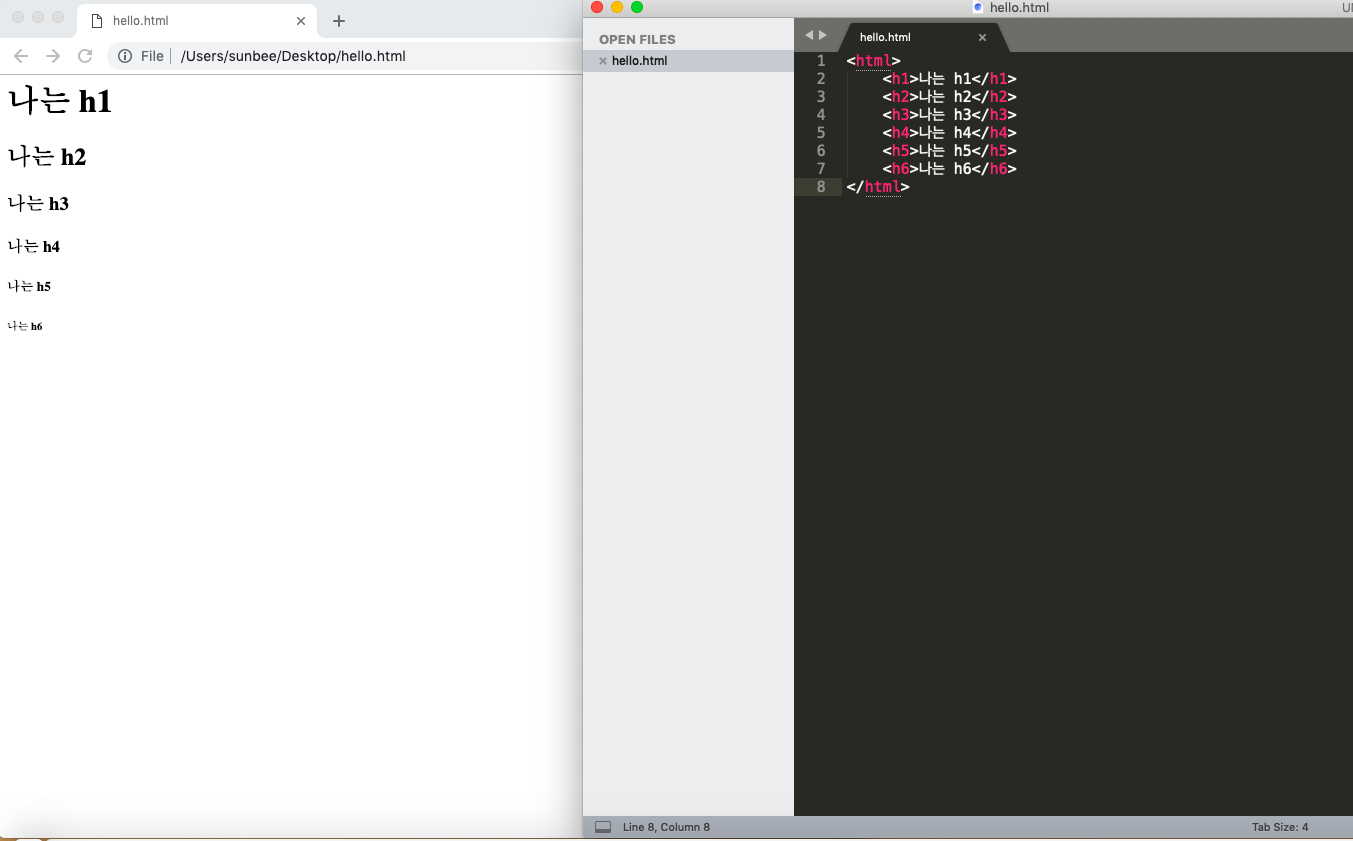
오늘은 콘텐츠 제목과 부제목 넣는 방법에 대해 알아보겠습니다. 먼저 콘텐츠의 헤드라인! 메인 제목은 h1태그를 이용합니다. h는 heading의 역확을 담당하는 테그인데요, h1부터 h6까지 사용할 수 있어요. 낮은 숫자부터 메인 제목을 의미하고 숫자가 높을수록 부제목 격의 역활을 담당합니다. 글씨 크기도 숫자에 비례하는데요, h1은 메인 제목이니깐 물론 크게 표현되겠죠! html에서 h1부터 h6까지 어떻게 표현되는지 볼까요?

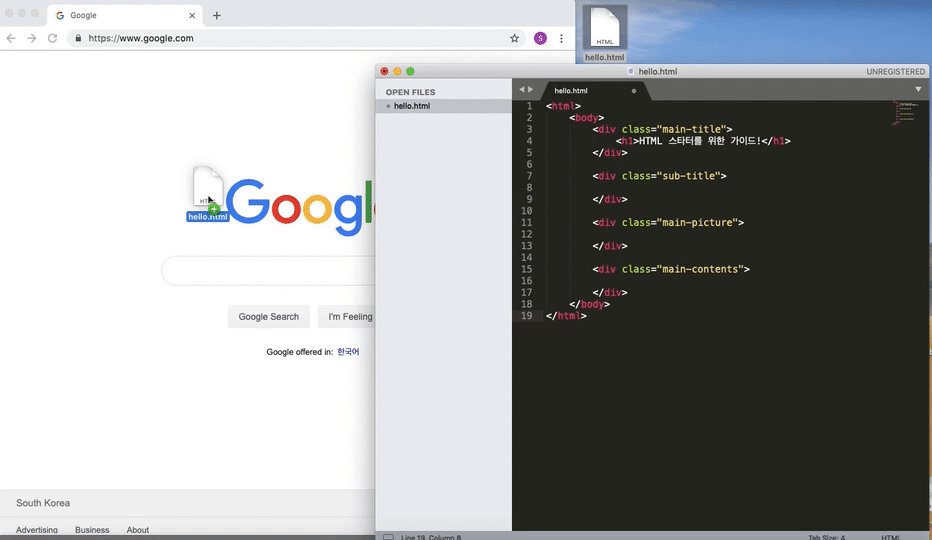
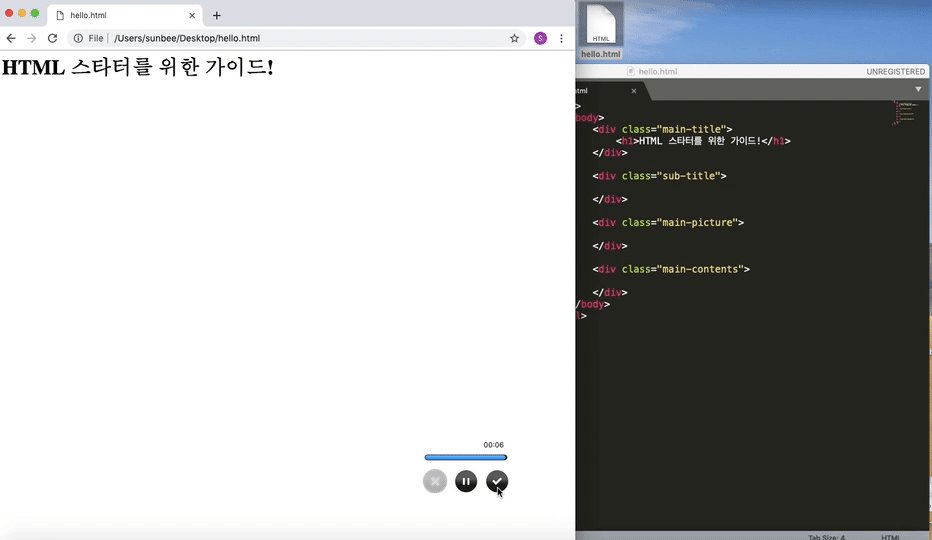
그럼 어제 지정해 놓은 main-title이라는 구역에 h1을 입력해 보겠습니다.
<html>
<body>
<div class="main-title">
<h1>HTML 스타터를 위한 가이드!</h1>
</div>
<div class="sub-title">
</div>
<div class="main-picture">
</div>
<div class="main-contents">
</div>
</body>
</html>
어제도 이야기했지만 태그는 항상 시작태그와 종료태그를 붙여야 합니다! 🙋🏻♀️ 잊어버리면 앙대욧!🙅🏻♂️
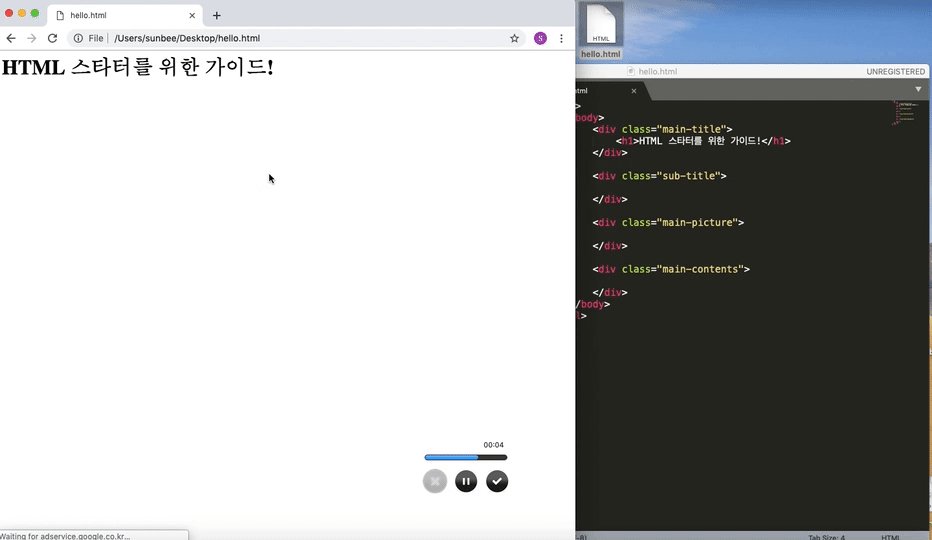
그럼 위 h1태그를 통해 입력한 제목이 실제로 어떻게 보여지는지 볼까요?

2. 썹타이틀(sub-title) : 부제목은 h2!
메인 타이틀을 완성했으니 이제 부제목을 붙여볼까요?
부제목은 h2 태그를 이용합니다. 메인 제목보다 글씨 크기가 작게 나오겠죠?
<html>
<body>
<div class="main-title">
<h1>HTML 스타터를 위한 가이드!</h1>
</div>
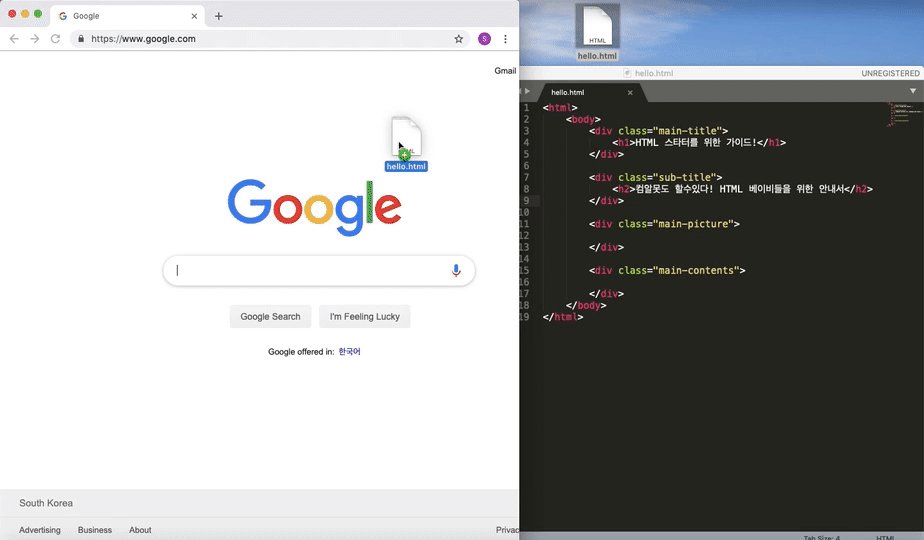
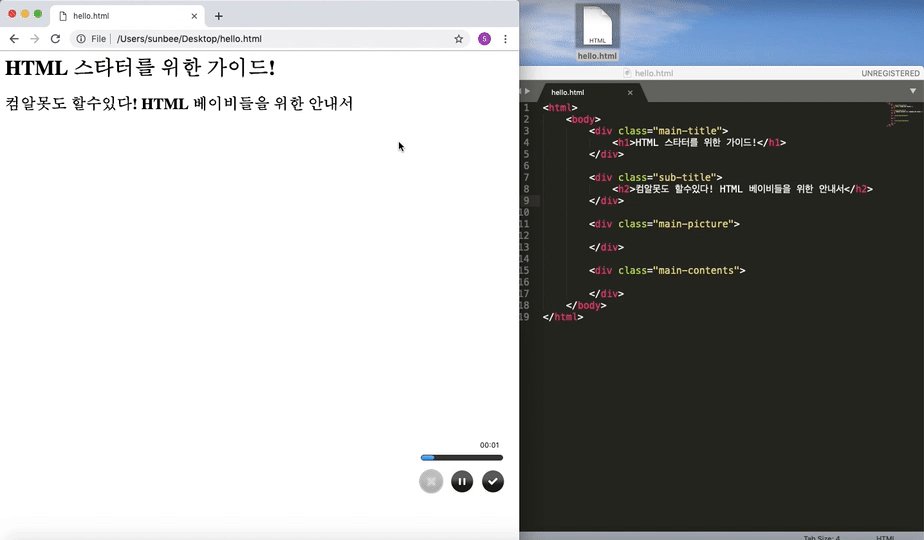
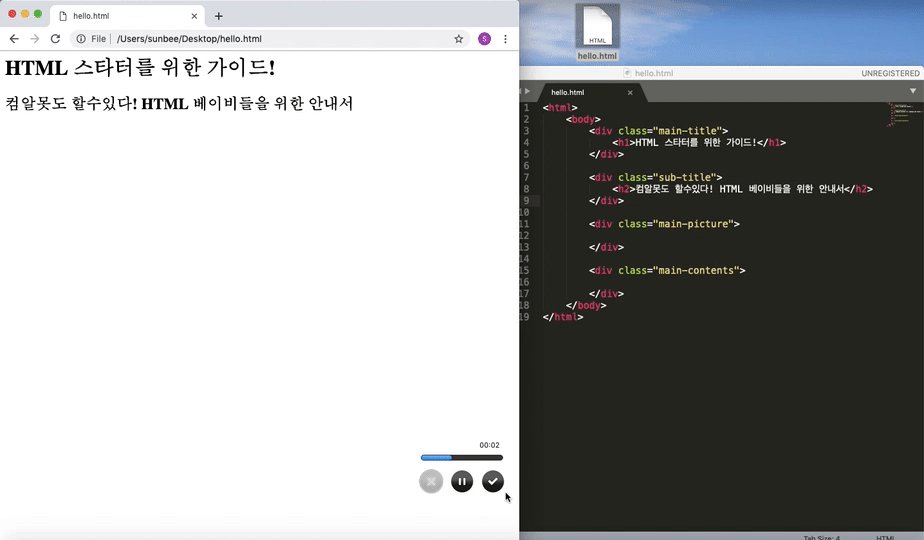
<div class="sub-title">
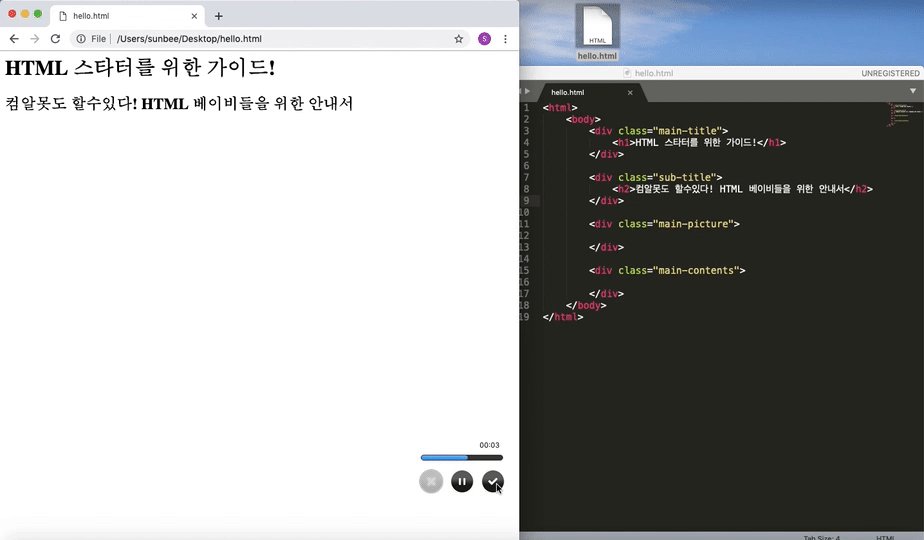
<h2>컴알못도 할수있다! HTML 베이비들을 위한 안내서</h2>
</div>
<div class="main-picture">
</div>
<div class="main-contents">
</div>
</body>
</html>
위에 h2로 부제목을 입력했습니다. 브라우저에서 한번 확인해 볼까요?

다음 연재에서는 본격적인 콘텐츠를 입력하고 이미지도 넣는 방법에 대해 알아보겠습니다!
여러분도 직접 한번 만들어 보면서 연습해 보세요! 🙋🏻♂️



Responses
Leave a response to @alexis